AJAX
1.AJAX简介
AJAX是异步的JavaScript和XML,是一种用于创建快速动态网页的技术,使用AJAX可以更新部分网页内容,是非常方便使用的
2 AJAX的基本用法
1.创建 XMLHttpRequest 对象: var ajax=new XMLHttpRequest();
2 向服务器发送请求:使用open() 和 send() 方法:
open(method,url,async):规定请求的类型、URL 以及是否异步处理请求。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
sync:true(异步)或 false(同步)
send(string):string:仅用于 POST 请求
3 服务器响应:如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
4 onreadystatechange 事件:当请求被发送到服务器时,我们需要执行一些基于响应的任务。 每当 readyState 改变时,就会触发 onreadystatechange 事件。
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
alert(ajax.resopnseText)
}else{
alert(ajax.statusText)
}
}
5:了解get和post请求的区别
GET方法:通常用来从指定的资源请求数据。
GET 请求可被缓存
GET 请求保留在浏览器历史记录中
GET 请求不应在处理敏感数据时使用
GET 请求有长度限制
由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
GET 请求只应当用于取回数据
POST方法: 通常用来向指定的资源提交要被处理的数据
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 请求对数据长度没有要求
POST方法主要是向服务器提交数据,尤其是大批量的数据
6 了解 同步和异步的区别
同步:提交请求->等待服务器处理->处理完毕返回这个期间客户端浏览器不能干任何事
当前只能做一件事,其他事情必须等当前的事情完成,才能继续后面的事情。
异步:请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
同时可以做多件事情
//ajax的 readyState有五种状态:
0 - (未初始化)
(XMLHttpRequest)对象已经创建,但还没有调用open()方法。值为0表示对象已经存在,否则浏览器会报错:对象不存在。
1 - (载入/正在发送请求)
对XMLHttpRequest对象进行初始化,即调用open()方法,根据参数(method,url,true),完成对象状态的设置。并调用send()方法开始向服务端发送请求。值为1表示正在向服务端发送请求。
2 - (载入完成/数据接收)
此阶段接收服务器端的响应数据。但获得的还只是服务端响应的原始数据,并不能直接在客户端使用。值为2表示send()方法执行完成,已经接收完全部响应数据。并为下一阶段对数据解析作好准备。
3 - (交互/解析数据)正在解析响应内容
此阶段解析接收到的服务器端响应数据。即根据服务器端响应头部返回的MIME类型把数据转换成能通过responseBody、responseText或responseXML属性存取的格式,为在客户端调用作好准备。值为3表示正在解析数据。
4 - (后台处理完成)响应内容解析完成,可以在客户端调用了
此阶段确认全部数据都已经解析为客户端可用的格式,解析已经完成。值为4表示数据解析完毕,可以通过XMLHttpRequest对象的相应属性取得数据
//ajax的常用status
1**:请求收到,继续处理
2**:操作成功收到,分析、接受
3**:完成此请求必须进一步处理
4**:请求包含一个错误语法或不能完成
5**:服务器执行一个完全有效请求失败
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
//statusText状态码对应的内容
如 200---------------OK
404--------------Not Found
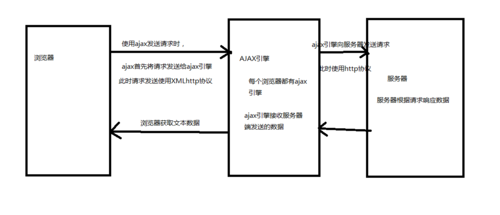
三 AJAX运行的原理图
四 AJAX的封装
1 函数封装
function ajax(url,Succ,Fail){ var aj=new XMLHttpRequest();
aj.open('Get',url,true);
aj.send();
aj.onreadystatechange=function(){ if(aj.readyState==4){ if(aj.status==200){
Succ(aj.responseText)
} else{ if(Fail){
Fail(aj.statusText)
}
}
}
}
}2 获取JSON数据
<input type="button" value="测试按钮"id="but">
<div id="div1"></div>
<script> var but=document.getElementById("but"); var div1=document.getElementById("div1");
but.=function(){
ajax("test1.json",function(str){ var name=JSON.parse(str); for(var i in name){ for(var j in name[i]){ var lis=document.createElement('li');
lis.innerHTML=j+':'+name[i][j];
div1.appendChild(lis);
}
}
}),function(s){
alert(s)
}
} </script>3 注册小案例
<style>
body{
font-family: "微软雅黑"
}
span{
width:200px;
height: 20px;
color: red;
}
input[type="text"]{
width:200px;
height: 20px;
margin-top:30px;
}
input[type="password"]{
width:200px;
height: 20px;
margin-top:30px;
}
input[type="button"]{
width:60px;
height: 30px;
margin-top:30px;
}
#div{
width:400px;
height: 400px;
background: pink;
margin:30px auto;
text-align: center;
}
h1{
text-align: center;
}
</style>
</head>
<body>
<div id="div">
<h1>注册页面</h1>
<form action="#" method="GET">
<p>用户名:      <input type="text" id="name"></p><span id="mass"></span>
<p>密码:       <input type="password" id="password" ></p>
<p>确认密码:<input type="password" id="password1" ></p>
<input type="button" value="提交" ="checkNum()">
</form>
</div>
<script> function checkNum(){ var boo=0; var username=document.getElementById("name"); var mess=document.getElementById("mass"); var password=document.getElementById("password"); var password1=document.getElementById("password1")
ajax('test1.json',function(str){ var word=JSON.parse(str); for(var i in word){ for(var j in word[i]){ if(word[i][j]==username.value){
boo=1; break;
} if(word[i][j]!=username.value){ if(password.value!=password1.value){
boo=2; break;
}
}
} if(boo==1){
mess.innerHTML="用户名已存在"; break;
}else if(boo==2){
mess.innerHTML="两次密码不相同"
}else{
mess.innerHTML="注册成功"
}
}
})
} </script>四 AJAX缓存
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="aa.js"></script>//封装的方法
<style>
input{
width:60px;
height: 30px;
}
#div1{
width:300px;
height: 400px;
background: green;
} </style>
</head>
<body>
<input type="button" value="测试" id="but" ="checkNum()">
<div id="div1"></div>
<script> function checkNum(){ var but=document.getElementById("but"); var div1=document.getElementById("div1");
ajax('text.txt?'+Math.random(),function(str){ //此处的Math.rendom()可以换成new Date().getTime()
div1.innerHTML=str
})
} </script>原文出处:https://www.cnblogs.com/qianqian-it/p/9579821.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章