Webkit 博客原文 • 机翻 + 校对
最近发布的Safari测试版(Safari Technology Preview)在 Web 检查器中添加了一个新的实验性功能:Layers tab。在现有的Layers sidebar的基础上,该选项卡引入了被检查页面图层的三维展示,为开发人员提供更实用的(并且充满乐趣!)的方式来了解图层的生成方式和渲染顺序。
在这篇文章中,我们将看看如何使用 Layers tab 来查找网页上的意外内存消耗或过度重绘。
Layers 的快速介绍
在介绍任何调试工具之前,首先了解一下我们打算调试的内容。乍一看,图层可视化可能与DOM可视化(如Firefox的Tilt)非常相似,但合成图层和DOM元素在概念上是不同的实体。尽管Web开发人员非常熟悉DOM树作为页面上元素的结构,但这些元素在屏幕上呈现的方式往往只是在需要时才会被学习到。
DOM元素不是一个接一个地画在屏幕上的,在计算每个元素的位置和大小后,它们被绘制到一系列称为图层的表面上,正是这些图层以特定的顺序合成以产生网页的最终外观。虽然页面都有一个与文档本身相对应的根图层,但任何DOM元素也都会创建新的图层。比如某些特殊元素(例如<canvas>)、包含某些CSS属性(例如3D转换)或与某些图层生成元素产生交互。
图层对渲染性能有重大影响。如果没有图层存在,就不得不在元素进行动画处理(例如,滑动标题)的时候重绘整个页面。但是,如果元素具有其自己的图层,则有可能跳过全体重绘,只对需要的图层生成动画。当然,节省计算的代价是高昂的内存成本,所以创建过多的图层可能会在内存受限的设备上产生灾难性结果。与其他性能问题的解决方法一样,找到正确的平衡点才可以,但以往这都是根据经验来完成的,因此拥有合适的调试工具至关重要!
通过 Layers Tab 定位问题
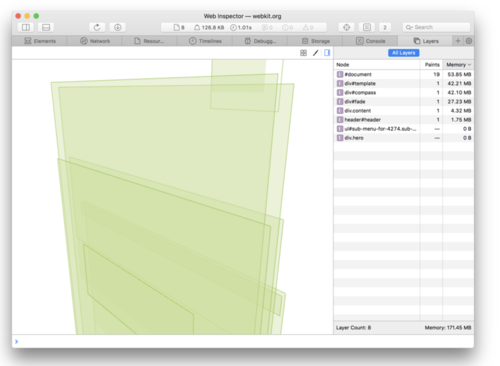
图层选项卡包含,图层的3D可视化和数据表的实时展示。我们可以结合使用它们来发现潜在的性能问题。
探索可视化界面,了解每个图层的位置,大小和渲染顺序。要进行导航,请使用左键拖动进行旋转,右键拖动以进行平移,然后滚动至缩放。点击图表中的图层会突出显示图层表中的相应行。
(此处有个看上去是 gif 但实际是 .mp4 的文件没法转过来)
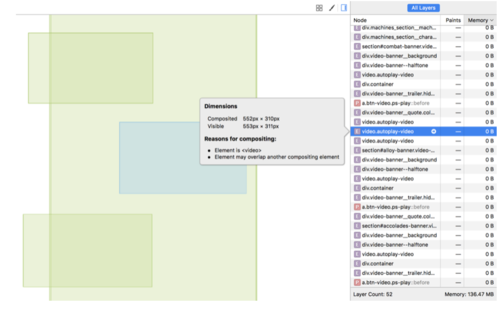
然后,我们可以使用该表来识别最耗费的图层,按内存对内存消耗进行排序(默认值),或者被重绘次数计数。在表格中选择任意一行可显示有关图层存在的原因以及其合成和可见尺寸(分别可视化为轮廓和平面)的信息。这也重新调整了选择的可视化,阐明了该图层如何适应更大的图像。
image
因此我们可能会察觉到到附近有会一个位置奇怪的图层,并快速找到它,或者我们可以依次检查每个最消耗资源的图层。如果一个图层看起来可疑,我们可以单击其表格行中的箭头图标切换到元素选项卡并检查生成它的DOM元素。如果这还不足以解释非常高的重绘次数,我们可以转到时间线选项卡来确定哪些绘画事件被触发。
一旦我们确定了我们的问题,我们就可以适当的修改HTML / CSS!
反馈
图层选项卡可在最新的Safari测试版(Safari Technology Preview)中找到。要启用它,请访问Web Inspector的“Settings”选项卡上的“Experimental”面板,然后选中“Enable Layers Tab”设置。试一试,让我们知道你的想法!在Freenode IRC的#webkit-inspector上,或在Twitter上致力于@webkit,或者通过提交错误信息。
罗小黑写写文字
如果喜欢文章 请留下一个赞~
如果喜欢文章 分享给更多人~自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
转载时请保留原文链接 以保证可及时获取对文章的订正和修改
作者:罗小黑写写文字
链接:https://www.jianshu.com/p/b098c43c2a6b
共同学习,写下你的评论
评论加载中...
作者其他优质文章